Table of Comments in Sublime Text 3
Um zwischen Bookmarks im Quelltext hin und her zu springen kommt Sublime Text mit einem Bookmarkmanager oder alternativ auch mit einem erweiterten Bookmarkmanager daher.
Leider konnte ich mich nie so recht damit anfreunden, weil ich mich mit dem lernen von Shortcuts einfach schwer tue.
Ich habe mir immer eine Kommentar-/Keywordbasierte Lösung vorgestellt, so ähnlich wie das SublimeLinter Annotation Plugin:
function foo(){
// TODO: Add something
return;
}
Leider stellte sich das nicht als besonders praktikabel heraus.
Table of Comment ist die Lösung!
Man kann in ST zwar über die Goto Symbol Funktion beliebige Funktionen oder Klassen anspringen, aber was, wenn man Spaghetti Code schreibt oder sonstige undefinierten Passagen anspringen muss? Ich denke hier auch an CSS.
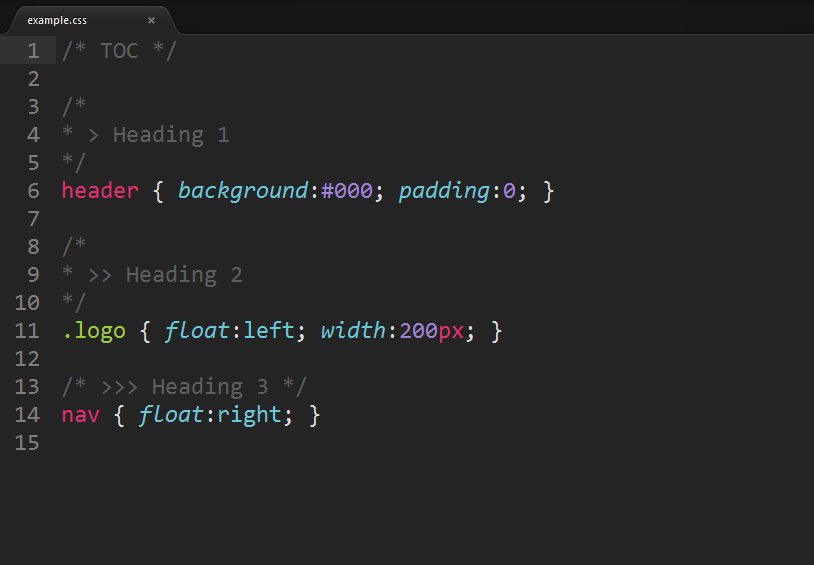
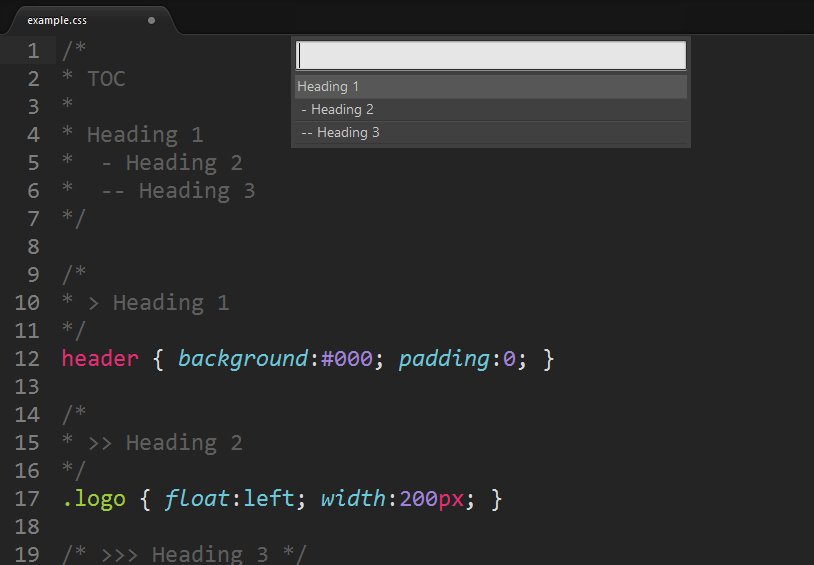
Mit einem Kommentar wie dem folgenden ist genau dies möglich! (Ich habe das > Zeichen als Identifikator durch -- ersetzt, weil ich Sektionen/Kommentare oft schon so eingeleitet habe). Und als Bonus gibt es noch ein Inhaltsverzeichnis, welches sich mit jedem neuen // -- Kommentar aktualisiert, wenn man /* TOC */ im Quelltext plaziert.
// -- Login
if($login){
echo "foo";
}
// -- Logout
if($logout){
redirect('logout.html');
}
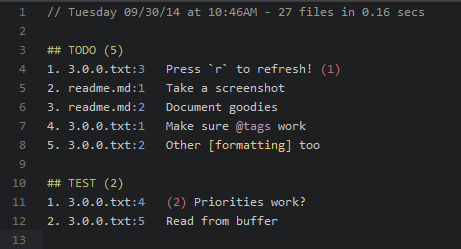
Und weil ich die // TODO: this oder // FIXME: that Anmerkungen erweähnt habe, auch dafür gibt es ein tolles Plugin namens TodoReview, welches all diese (und mehr, da frei zu konfigurieren) Stichwörter parst und in einer Übersicht darstellen kann.