Statamic CMS vs. Kirby CMS
I'm evaluating content management systems right now and it looks like I boiled it down to Kirby CMS and Statamic CMS
Both systems are commercial and both systems are based on flat-file data store with optional database storage.
This is going to be a work in progress of my findings. Not sure if this all will make sense, but I'll try.
Currently I'm documenting one or another gotacha in my wiki.
TOC
Price
You are free to try out both systems without limitation on a test environment or localhost. Statamic checks if you use a tld or subdomain like local.domain.dev (or any combination of that) and Kirby CMS does the same.
With one license you can run one instance of each system under several domains, but not as multi-site1 (at least for Kirby)
| Kirby CMS | Statamic CMS |
|---|---|
| 99 EUR (~120 USD) | 259 USD (~225 EUR) |
Installation
Both systems are being pulled in via composer. Easy peasy.
Kirby is it's own thing, Statamic is based on Laravel and that's accounting for the initial weight.
| Kirby CMS | Statamic CMS | |
|---|---|---|
| Size | ~ 5 MB2 | ~ 100 MB |
| Files | ~ 500 | ~ 11000 |
While a vanilla install of Statamic was relatively smooth, incl. creation of a user, installing it into an existing Laravel app (Backpack for Laravel), brought some problems. I had problems with reusing the Backpack user table and get additional fields installed and Statamic was missing some files for the initial app or so. At the end I was able to smooth that out, but it took a while.
For my usage, Backpack and Statamic are supposed to run together (as Laravel apps) and complement each other, that's why I gave Statamic a try and I think it's a good combo.
However, getting results in the front- and backend of Statamic was a bit of a drag and it took a while to produce some pages.
On the other side, Kirby on-boarding was flawless. Great docs and examples.
Both systems share a similar terminology like collections for datasets (or pages), global variables, and blueprints for setting up forms in YAML, to model the content.
Form fields
Statamic comes with a visual form builder and a ton of fields, while Kirby also offers a lot of form fields, but I had to fiddle around with YAML, which is easy but also a bit annoying to keep track of keys and the right indentation.
I'd say Statamic is much more user friendly in terms of setting up blueprints because there is web builder for that.
Bot systems allow you to reference fields across yaml configurations, which is nice.
Performance
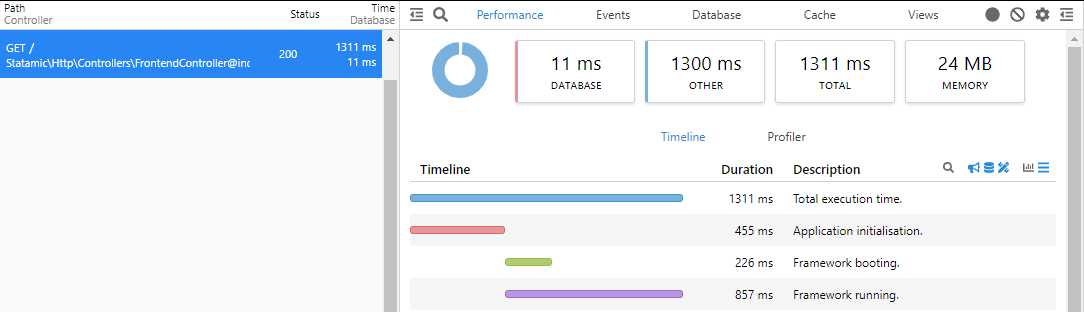
As I mentioned, Statamic is based on Laravel and with that comes a tremendous amount of weight. Composer runs out of memory every time I have to install another lib. (Need to delete the *.lock file!). Using xdebug to see the program flow is slow as hell. And the memory consumption is quite high. That was a bummer.
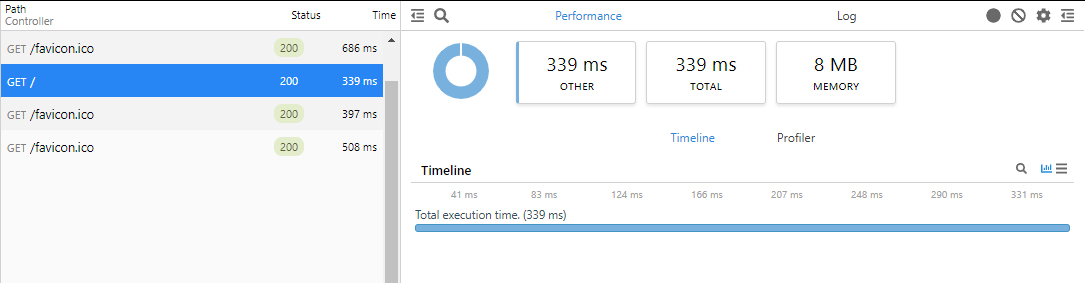
Kirby is really fast and convinces me more that it can last under some pressure. Statamic, I'm in doubt. It's maybe Wordpress-like in it's hunger for resources.
I'm biased but I can only tell you about our decision not to build Kirby on top of Laravel and keep it framework agnostic. Our entire source code weighs about 4,5 MB including all the assets and stuff for the panel and the entire PHP code. We truly believe that a faster and smaller system will in the end benefit our users, your visitors and finally also the environment: better performance, less energy consumption, bandwidth etc. We are trying to keep Kirby as compatible as possible with other frameworks, other template engines and other components that you need to add to your site. We also think that we are less bound to Laravel's future decisions this way. -- Bastian Allgeier (via Discord chat)
Statamic

Kirby

But, as I mentioned before, Laravel is a good system and you can enjoy bits and pieces in Kirby (with a slight increase of execution time and memory), like Collections, Blade or Eloquent and even the Helpers.3
Both systems offer caching. Statamic's cache is more granular and builds and rebuilds blueprints, indices to pages and collections and if something doesn't work, you have to reach for an artisan cli command to clear the cache. Full page cache is possible in Statamic and Kirby. Granular caching can be done with Kirby's built-in caching methods.
Templates
Kirby uses native php templating language (the original use case for php), but can be extended to any other templating language like twig.
Statamic invented its own template language called Antler and I don't know why they went this way - probably because it wasn't based on Laravel in the beginning. Laravel Blade templates are possible as well.
I have to say that I like the way how to write, or better organize Blade templates (or in this case Antler templates or Twig) more than the native Kirby way. Why is that?
In Laravel/Statamic (also Twig) you can use template inheritance so instead you write
<?php snippet('header') ?>
<main>
<?= $page->text()->blocks() ?>
</main>
<?php snippet('footer') ?>
you setup a master layout
<!-- Stored in site/templates/layouts/master.blade.php -->
<html>
<head>
<title>@yield('title') | {{ $site->title() }}</title>
</head>
<body>
<h1>@yield('title')</h1>
<div class="sidebar">
@section('sidebar')
<h2>Description:</h2>
@show
</div>
<div class="container">
@yield('content')
</div>
</body>
</html>
and extend it in your page template.
<!-- Stored in site/templates/default.blade.php -->
@extends('layouts.master')
@section('title', $page->title())
@section('sidebar')
@parent
{{ $page->description()->kirbytext() }}
@endsection
@section('content')
{{ $page->text()->kirbytext() }}
@endsection
But, there is Blade for Kirby, so that's good to know!
Edit 2021-10-25: layout and slots are possible natively. Right now as plugin, later intergrated: https://github.com/getkirby/getkirby.com/blob/f45c9a8a21/site/plugins/layout/README.md
- Comparing Blade and Twig templates in Laravel | by Barry vd. Heuvel | Medium
- Kirby Blade Templates - Plugins - Kirby
- pedroborges/kirby-blade-template: ⬢ Laravel Blade template component for Kirby CMS.
- Newer version! beebmx/kirby-blade: Enable Blade for Kirby 3
Backend and Blueprints
Where Statamic wins over Kirby CMS is definitely the way you can setup fields for your blueprints. It can be all done over the browser and you can go into the yaml files if you need to refine some settings.
In Kirby it's all done in your text editor and that was a bit of a drag to switch between the docs and try to figure out the correct indentation of blocks.
Extending the Backend
In both systems you can extend the backend with custom fields and dashboard content by utilizing php and vuejs components (which sucks a bit, because it requires a build step for the javascript).
There are community built extensions for both systems and I think Kirby has a bigger extension pool.
Datastore
Both systems utilize the filesystem as data store and claims to be very performant4 as long as you have nested folder structures. One folder with 100000 files might result in some slowdown.
Of course, picking data out of a pool of 100000 records in an indexed database will be faster. Having a website with 100 pages should perform well enough. That's the promise.
The format both system saves the data in is a bit different.
Statamic saves content in Yaml files, so it's easy to turn into php objects.
Kirby is a bit different, it saves key-value pairs delimited by ---.
Header: This is the header
----
Structured_data: <
-
this: is
structured: data
-
this: is
structured: yaml
----
Next_field: {"can": "be json"}
Bot systems have tools to create content from structured data, like a legacy cms database.
DB Stuff and other sources
You can pull in data and create pages from all kind of data that comes from the outside, be it a database or an api.
There are things to work around like fields that either laravel or Kirby expects to work smooth (stuff like timestamp fields).
Caching
Both systems provide caching, either partial or the whole page. The speedup is notable and Statamic gets down a little bit in processing time and memory usage.
Community
There is a friendly support forum/community for both systems. Kirby's forum is much better structured and almost every question is being taken care of. They also have a Discord channel that is very friendly and nice for short questions.
Statistic's forum is a bit flat, means not very categorized, so you are likely ending up with solutions for Statamic 2, that won't work anymore. Their Discord channel is friendly as well.
Conclusion and unnecessary opining
This is a complete subjective writeup of my experience, testing both system for around a month. With each CMS, I started from zero. I had to learn the design patterns of Laravel and the principles of how Kirby designed their system.
There was a lot back and forth, but I finally decided to give Kirby CMS the shot for the following reasons:
- Lower Price
- Less Dependencies and Requirements
- Philosophy
The first point is easy although I have to say the 250 USD for Statamic is justified - I would not argue about that here. What put me off a bit was how Jake, the Statamic co-founder talked about he's not caring too much about people who prefer paying with paypal because credit cards might not be as common outside the US5. I understand the rational and he explains it, and frankly, I have a credit card, but I just didn't like the attitude how he delivered the message. Maybe I misread something in his statement.
The second point is, as described earlier, the resource hunger and the dependency on Laravel was something that I didn't like from the beginning. I don't want to almost finish a project just to find out that I have to throw a lot of hardware at the server to compensate performance issues and pull some caching tricks out of the hat, because the system scales not as good as I expected. Better start low.
As cool as the Laravel framework is, there is a lot of magic happening under the hood that becomes a reliability in case you don't know 101% what you are doing. The debugging process is a pain, stepping through 5000 files not knowing how you got there. The Laravel updates can be surprising when they decide to remove features (I think that got better).
I also experienced some problems on my local dev machine when using composer. Mainly composer ran out of memory, even with memory_limit = -1, whenever I wanted to update or add or remove a package to the Laravel install. This was annoying and left a bad taste.
So for point three, I applaud Kirby CMS for their minimalist, independent and open or lets say inclusive approach and I have some personal resentments against Statamic.
Statamic is a typical American. Bold, flashy and it runs on coal and fossil energy. The Hummer contrary to the Smart (ok if we go into the car analogy, the Germans failed here as well). A few days after I decided to go with Kirby CMS, the co-founder came out as an ultra-conservative Christian6. There is nothing wrong with faith, but everything wrong with making excuses for cruelty in the name of faith and explaining it all in a very shallow one dimensional way. Now I don't want to open that can of worms that so called cancel culture is or argue about politics from a foreign country. But Jake put himself out there and accepts the response slightly surprised and somewhat patronizing ("Bless your little heart hater"). I am for equality and pro-choice and the co-founders values don't align with mine and I'm sure he doesn't care about my opinion, nor my money or anything else outside the US (beside the fact that German magazine Der Spiegel is using Statamic) so I guess this little jab won't matter.
So Kirby CMS it is.
It's challenging and it's fun to work with it and finding solutions.
And by the way right now (2020-11-06) is Georgia on my mind.

https://forum.getkirby.com/t/definition-of-installation-webpage-for-license-purposes/13593/4 ↩
According to the founder it's ~ 4.5 MB I might have counted some additional packages. ↩
Installing support for Laravel Query Builder and Eloquent, Translatable and Blade Templates results in higher resource usage immediately. ↩
http://boulter.com/blog/2004/08/19/performant-is-not-a-word/ ↩
He talked about it in Full Stack Radio Episode 149 https://pca.st/461gvj10#t=14m46s ↩
