Preload Hero Image on Hover with Just CSS

Here is a little trick to preload a larger image on the next page, when a user hovers over the link to the next page.
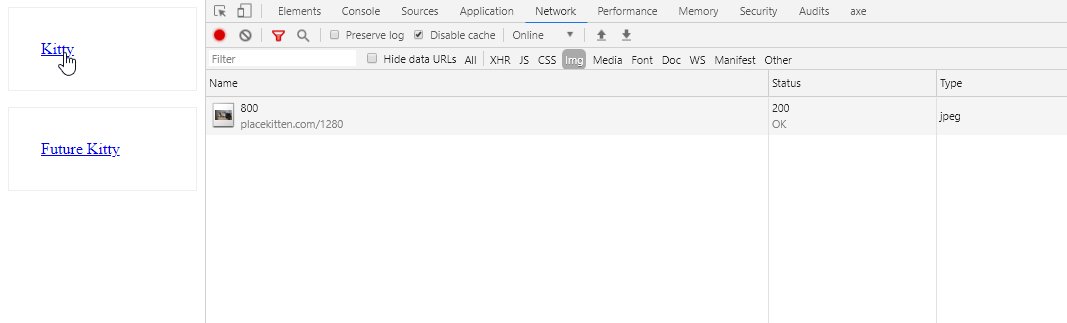
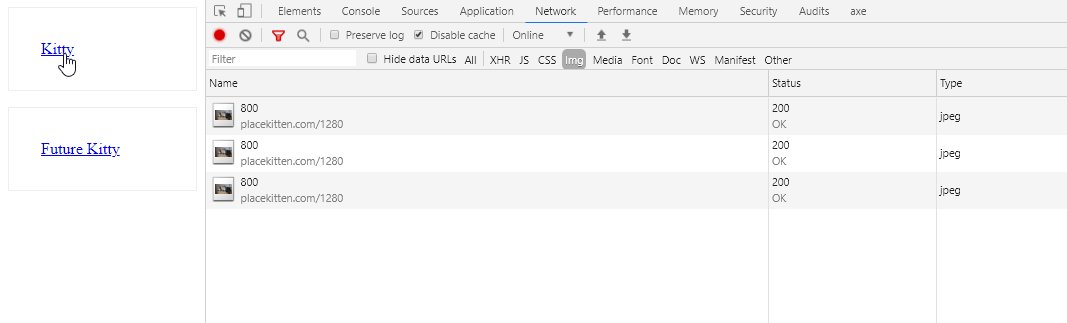
<a class="preload-link" href="/next-page" style="--bg:url('http://placekitten.com/1280/800');">Kitty</a>
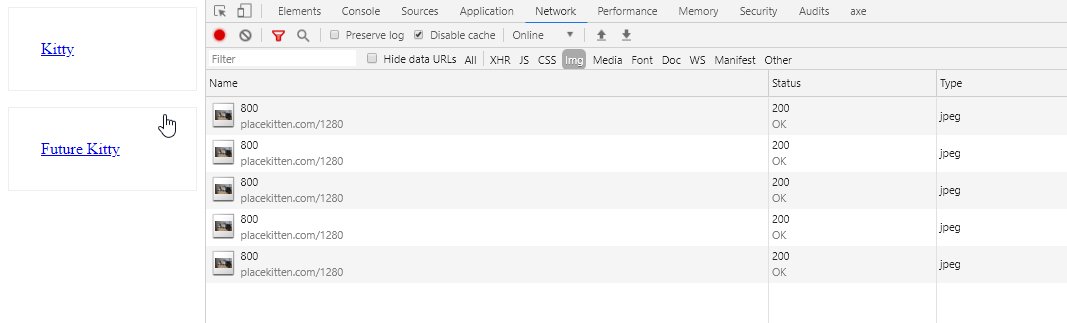
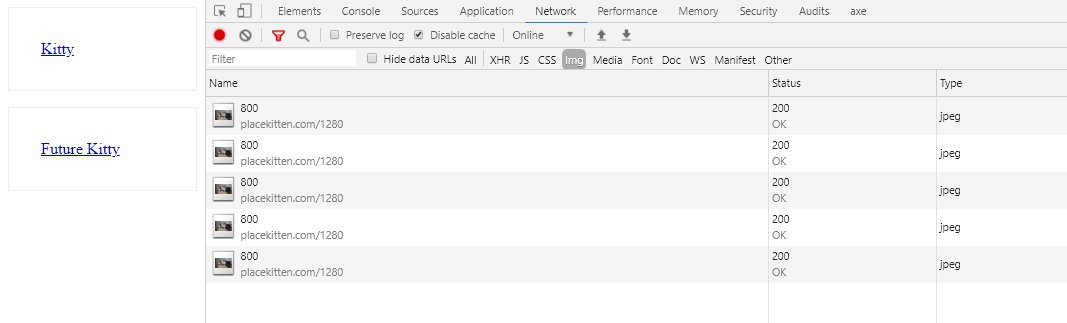
<a class="future-preload-link" href="/next-page" data-preload="http://placekitten.com/1280/800">Future Kitty</a>
.preload-link:hover::after{
background-image: var(--bg);
content:'';
}
.future-preload-link:hover::after{
background-image: attr(data-preload url);
}
Maybe, in the future, the second example with using attr() will be possible1
